
Cómo optimizar WordPress para Core Web Vitals de Google
El verano pasado tuvo lugar el anuncio de Google de que «las señales -Core Web Vitals- de experiencia de la página se incluirían en la clasificación de la Búsqueda de Google». Estas señales están destinadas a medir «cómo los usuarios perciben la experiencia de interactuar con una página web y contribuir a nuestro trabajo continuo para garantizar que las personas obtengan las experiencias más útiles y agradables de la web». Vamos, ni sugerencia ni gaitas, una orden a obedecer.
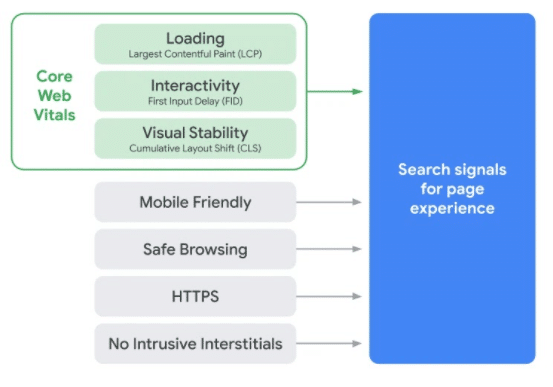
Si bien Google aseguró a sus usuarios que no iban a implementar de inmediato estas mejoras, sí dijeron que el lanzamiento, que combinará Core Web Vitals con las señales de búsqueda existentes, incluida la compatibilidad con dispositivos móviles, seguridad HTTPS, pautas intersticiales intrusivas, y navegación segura: comenzará este mes de mayo. Las señales originales incluyen:
- Compatibilidad con dispositivos móviles: con el enfoque constante de Google en los dispositivos móviles primero, debe verificar para asegurarse de que su sitio web esté completamente optimizado para dispositivos móviles.
- Seguridad HTTPS: Tener HTTPS es crucial con la amenaza constante actual a la ciberseguridad, especialmente para las empresas con tiendas de comercio electrónico alojadas en sus sitios web, ya que también es un factor de clasificación.
- Directrices intersticiales intrusivas: no hay nada peor que visitar un sitio que tiene elementos que obstruyen el contenido principal, como cuadros de suscripción de tamaño completo que ocultan el contenido escrito en la página.
- Navegación segura: como se mencionó anteriormente, Google está tomando medidas para minimizar el efecto del malware y los enlaces maliciosos siempre que sea posible.
Si estás abrumado por dónde comenzar a optimizar tu página de WordPress para impulsar tus Core Web Vitals, tenemos algunos consejos y herramientas que puedes usar para que tu sitio web estén en línea para la implementación de mayo de estas nuevas mejoras, que impulsarán tu SEO también.

{index}
La Experiencia de Usuario -UX-
Google cree que «proporcionar información sobre la calidad de la experiencia de una página web puede ser útil para que los usuarios elijan el resultado de búsqueda que desean visitar». Los principales elementos vitales de la web son tres: la pintura con contenido más grande -Largest Contenful Paint- (LCP) para la carga , el retardo de la primera entrada -First Input Delay- (FID) para la interactividad y el cambio de diseño acumulativo -Cumulative Layout Shift- (CLS) para la estabilidad visual, que Google cree que son los mejores para evaluar la experiencia del usuario de una página web.
Qué puedes optimizar en tu sitio Word Press
Puede ser intimidante saber por dónde empezar al optimizar tu sitio de WordPress para impulsar las métricas Core Web Vitals. Como se indica en un artículo reciente de Yoast, «si bien hay un buen puñado de materiales disponibles sobre cómo optimizar tu sitio, poner ese conocimiento en práctica es difícil. Estos últimos meses, Google una vez más puso la velocidad al frente y al centro con la actualización de la experiencia de la página que se realizará el próximo año».
Para ayudar a definir por dónde empezar, Yoast recomienda optimizar los siguientes cinco aspectos de tu sitio web de WordPress para impulsar las Core Web Vitals. En primer lugar:
Buscar CSS crítico por encima del pliegue para que se cargue más rápido
El contenido del pliegue es todo lo que se ve antes de empezar a desplazarse hacia abajo. La parte de la página que necesita desplazarse para poder ver el resto del contenido se llama «debajo del pliegue».
Cuando un navegador comienza a cargar tu página web, cuantos más archivos se necesiten para cargar, o si los archivos son grandes, más tiempo tardará en cargar, especialmente el archivo CSS. Debido a que este archivo de hojas de estilo en cascada se carga tarde, algunos aspectos de tu sitio pueden tardar un tiempo en aparecer en la pantalla.
Mover los aspectos críticos de tu sitio que aparecen en la mitad superior fuera del archivo CSS principal puede hacer que parezca que se está cargando más rápido. Puedes usar complementos de almacenamiento en caché de WordPress, como WP Rocket, para ayudar a eliminar el CSS que bloquea el renderizado, mejorar el tiempo de carga de tu sitio y optimizar tu sitio de WordPress para impulsar las dichosas Core Web Vitals.
Optimizar las imágenes
Una de las formas más fáciles y antiguas de optimizar tu sitio web de WordPress para impulsar las Core Web Vitals es optimizar sus imágenes. Debido a que si son muy grandes suelen ralentizan de forma drástica la primera pintura del contenido (LCP), comprimir y dimensionar dichas imágenes correctamente para puede mejorar la velocidad de los tiempos de carga de forma significativa. Hay muchas herramientas para elegir, pero Yoast recomienda squoosh.app. Si eres diseñador gráfico estarás utilizando Adobe Photoshop o un programa similar. Es válido, es más, es el mejor.
También puedes esperar agosto de 2021 cuando la actualización de la versión 5.5 para WordPress admitirá la carga diferida de imágenes, lo que significa que el CMS solo cargará las imágenes que aparecen en la pantalla en la parte superior del pliegue y dejará que el resto se cargue hasta que los usuarios interactúen con el resto del contenido. Desde luego, una mejora del núcleo de WordPress -sin necesidad de plugins- muy buena.
Según web.dev, una red de entrega de contenido de imágenes (CDN) «se especializa en la transformación, optimización y entrega de imágenes. Puedes pensar en ellos como una API para acceder y manipular las imágenes utilizadas en tu sitio ». Los CDN de imágenes crean una URL de esta para dictar cuáles deben cargarse junto con los parámetros específicos, como el formato, la calidad y el tamaño, y facilita la creación de variaciones para cada una de tus imágenes y optimiza, claro está, WordPress para ser más «amigo» de Google Core Web Vitals».
Estabiliza la carga dejando espacio para las imágenes
Si bien la optimización del cambio de diseño acumulativo (CLS) no necesariamente hará que tu página se cargue más rápido, los usuarios sí sentirán que se carga más rápido. Cuando los anuncios y banners incrustados en tu página web no tienen las dimensiones adecuadas, estos elementos pueden parecer "saltar" en la página durante el proceso de carga, lo que puede hacer que la página parezca inestable.
Una de las formas de optimizar tu sitio de WordPress para impulsar las métricas Core Web Vitals y mejorar las CLSs es proporcionar dimensiones de alto y ancho para todas tus imágenes. Al hacerlo, los navegadores reservarán el espacio adecuado para aquellos archivos de imágenes que aparecerán más tarde que el texto en tu página web.
Un ejemplo:
<img src="/molinos-de-elche.jpg" width="1000" height="500" alt="Molí del Real de Elche">
Velocidad del servidor WordPress
Esto puede parecer de sentido común, pero una de las mejores formas de optimizar tu sitio de WordPress es acelerar tu servidor. Cuanto más rápido procese las peticiones nuestro servidor y responda a las solicitudes de los usuarios, mejor. La optimización de tu servidor debe realizarse en tres etapas diferentes:
- Invierte en un buen plan de hosting. Elige un plan que ofrezca un rendimiento sólido a un precio justo, evalúa cómo se configuró el servidor y qué hardware está utilizando.
- Investiga cómo está configurada tu base de datos. Observa qué mejoras, si las hay, puedse hacer. Puedes utilizar el complemento de WordPress Query Monitor para analizar las consultas que se ejecutan en tu sitio web.
- Mira cómo tu servidor envía archivos a los clientes. El uso de una CDN también puede ayudar a ajustar la forma en que tu servidor responde y procesa las solicitudes.
Está claro que si inviertes mucho dinero en un servidor -VPS o dedicado-, los problemas desaparecen casi instantáneamente, pero no es lógico gastar más de 100€ al mes en este servicio si tienes una web con, digamos, 30.000 visitas mensuales, que es el filtro con el que se evalúa el tráfico para considerarlo importante. Con un buen plan compartido es suficiente.
Tiempo de carga de Scripts de terceros
Es posible que la lentitud de tu sitio no signifique que haya un problema grave. Por ejemplo, si tu web se basa en secuencias de comandos de anuncios, desafortunadamente, estás a merced de tu proveedor de anuncios. Si estos anuncios se cargan muy lentamente, deberías optar por cambiar de proveedor de publicidad para tu página. No hay otra alternativa.
Si los scripts de terceros ralentizan tu sitio, pregúntate si necesitas ese anuncio en particular. ¿Son estos scripts un valor publicitario para tu sitio? Si la respuesta a cualquiera de estas preguntas es sí, puedes experimentar con el alojamiento script tú mismo. Alojar los scripts te permite tener el control del proceso de carga. Si esto no es una opción, tendrás que ver cómo cargarlo más rápido.
Como mínimo, investiga si puedes hacer que los scripts se carguen de forma asincrónica o posponer la carga hasta el último momento para optimizar tu sitio WordPress. De esta forma, el navegador puede cargar la página primero antes de recuperar y ejecutar los scripts externos. Google proporciona documentación útil para optimizar los scripts de terceros.
Herramientas necesarias para optimizar tu sitio WordPress
Hay un par de programas que Google lanzó para ayudar a los usuarios a optimizar sus sitios WordPress con el fin de impulsar las Core Web Vitals. Para aprovechar al máximo cada una de las herramientas, Google sugiere realizar una «auditoría de todo el sitio de tus páginas para ver dónde hay margen de mejora». Dicho así, parece fácil ¿verdad?. No lo es, pero sí podemos probar con algunas herramientas, incluso sin auditoría.
Los mejores programas que puedes utilizar para optimizar tu sitio incluyen:
- Search Console: las herramientas e informes de Google Search Console, anteriormente conocido como Google Webmaster Tools, nos ayudan a medir el tráfico y el rendimiento de búsqueda de nuestro sitio, solucionar problemas y hacer que se impulse en los resultados de búsqueda de Google.
- PageSpeed Insights: PageSpeed Insights analiza el contenido de una página web y luego genera sugerencias para que hacer que sea más rápida. Cuidado, solo son sugerencias, no hay que tomarlo al pie de la letra.
- Lighthouse: Lighthouse es una herramienta automatizada de código abierto para mejorar la calidad de las páginas web. Puedes ejecutarlo en cualquier sitio y aprovechar sus auditorías de rendimiento, accesibilidad, aplicaciones web progresivas, SEO y mucho más.
- Web.dev: con la guía de este formidable portal, puedes brindar a tus visitantes la mejor experiencia posible en tu sitio.
- AMP: AMP es un marco HTML de código abierto que proporciona una forma sencilla de crear páginas web rápidas, se cargan sin problemas y priorizan la experiencia del usuario por encima de todo. No es sencillo implementar las páginas AMP en ningún sitio, incluido WordPress, pero es cierto que su carga es instantánea y Google lo premia.
Incluso llevando todas las medidas mencionadas a rajatabla, tu sitio WordPress es posible que no se cargue al gusto de Google, incluso te puedes quedar alejado de sus pautas, pero sí hay una cosa segura, si no optimizas tu web para las Core Web Vitals, perderás posiciones sí o sí. ¿Merece el esfuerzo?. Sin duda.