Herramientas y Consejos para Comprobar la Velocidad de tu Sitio Web
Sucede que elegimos plantillas, plugins y extensiones para nuestro proyecto web basado en WordPress, Joomla! o Drupal y comenzamos a construir el sitio, añadiendo más extensiones a medida que avanzamos y dado que la mayor parte del desarrollo ocurre en el localhost, la carga/desempeño del sitio no parece ser un problema.
El shock se produce cuando el sitio se traslada al servidor en vivo y se prueba, y después de haber invertido cientos de horas, es muy difícil eliminar extensiones o reducir características para mejorar el desempeño del sitio. Esta es la historia de la mayoría de las personas que buscan ayuda profesional para optimizar sus sitios.
Sumario:
¿Qué deberías hacer?
Desde el primer día, mantener la optimización del sitio como una de las principales prioridades. Tener herramientas para medir el efecto de cada adición que realice en el desempeño general del sitio antes de añadirlas y tratar de establecer un límite máximo para el tamaño del sitio y las solicitudes HTTP. Aquí tienes algunas herramientas fáciles de usar para probar tu sitio web.
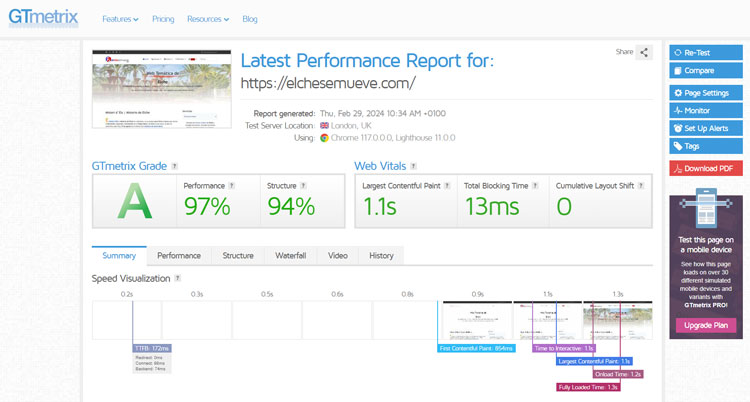
GTmetrix (Google Page Speed / Yslow)

Dos de las herramientas en línea confiables y populares para verificar el rendimiento del sitio son YSlow de Yahoo! y Page Speed de Google, y Gtmetrix ejecuta ambas para brindarte resultados fáciles de entender con detalles.
-
Muestra los resultados tanto de Page Speed como de YSlow.
-
Proporciona una versión optimizada de imágenes/archivos.
-
Opción para volver a probar la página (lo encuentro muy útil al optimizar el sitio en tiempo real).
-
Opción para comparar tu sitio con otro sitio (por ejemplo, el sitio original y el sitio optimizado).
-
Resultados fáciles de interpretar con sugerencias para solucionar los problemas.
-
Muestra la línea de tiempo de carga del sitio de forma visual y detallada.
-
Historial de cómo han cambiado los tiempos de carga del sitio/tamaño de página/solicitudes HTTP/o puntajes con el tiempo. Por supuesto, necesitas seguir probando regularmente para obtener estos datos.
-
Opción para guardar enlaces y compartir informes.
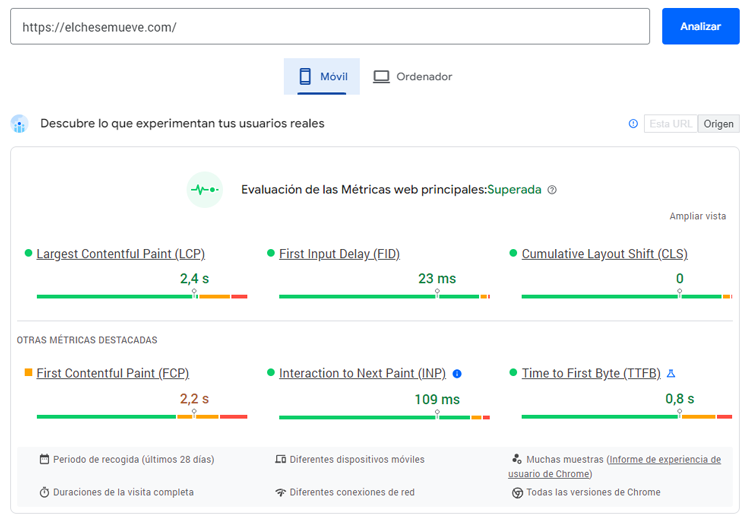
Google Page Speed

No solo Google Page Speed analiza tu sitio y enumera recomendaciones, sino que también proporciona las mejores explicaciones para cada parámetro.
Algunos pueden encontrarlo aburrido o menos atractivo que otros servicios disponibles, pero establece la lista completa de tareas pendientes para que aceleres tu sitio, lo que a su vez ayuda a reducir las tasas de rebote y, por lo tanto, aumenta las conversiones, sin mencionar que ayuda a los usuarios a optimizar sus sitios según las prácticas estándar de la web.
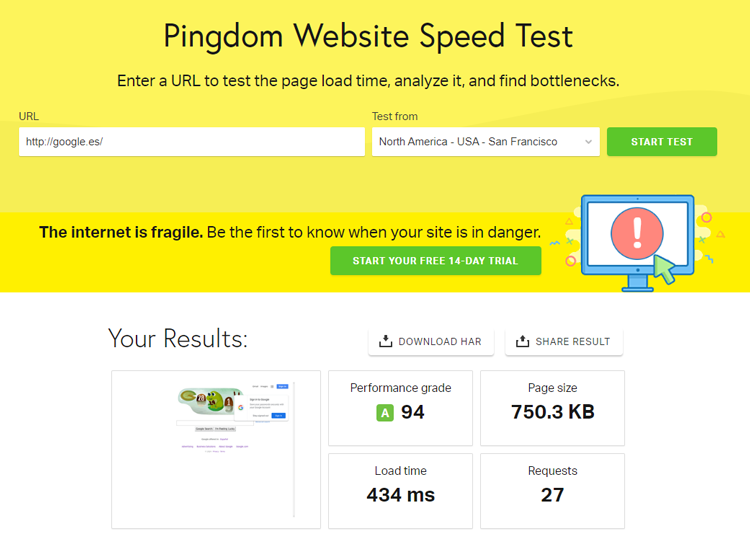
Pingdom

Pingdom es una de las herramientas en línea más fáciles de usar para probar el tiempo de carga de tu sitio, los resultados incluyen una calificación de rendimiento, el número de solicitudes HTTP, el tiempo de carga del sitio y el tamaño de la página.
-
Pestaña de waterfall (cascada): La visualización en cascada de las solicitudes para cargar el sitio en cuestión es bastante útil, da una idea de cómo se construye la página y qué está ralentizando todo el proceso.
-
Pestaña de calificación de rendimiento: proporciona recomendaciones fáciles de entender, pero para las correcciones se dirige a los documentos de Google Page Speed.
-
Pestaña de análisis de página: ofrece un diseño gráfico agradable y fácil de entender de varios parámetros. Encuentro que el informe del tiempo dedicado por dominio vale la pena, ayuda a reducir los servicios de terceros innecesarios (al menos desde la página principal del sitio).
-
Opción para guardar enlaces y compartir informes.
Esta herramienta la hemos probado en multitud de ocasiones y, la verdad, hay resultados que no se corresponden con la realidad, como por ejemplo que te avisa que has de habilitar la compresión Gzip en el sitio... cuando en realidad está habilitada.
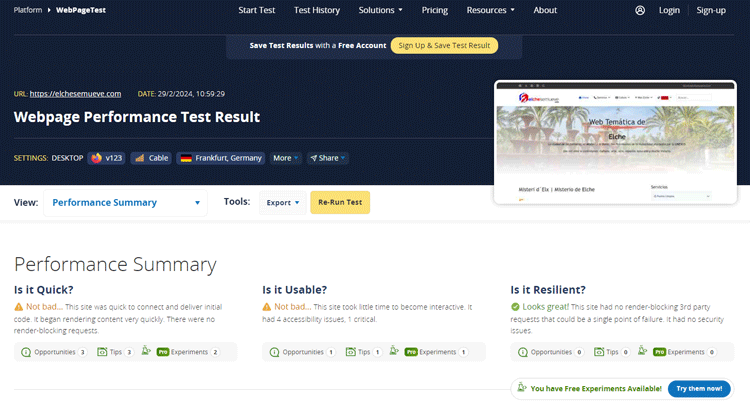
WebPage Test

Probablemente esta sea la única herramienta en línea gratuita que proporciona un análisis detallado y extenso del rendimiento del sitio, al mismo tiempo que permite a los usuarios elegir cómo se prueba el sitio, es decir, puedes elegir la ubicación o incluso los navegadores para probar, ahora solo para las características básicas.
En la configuración avanzada de WebPageTest, la herramienta te permite elegir velocidades de conexión para probar el sitio o ignorar errores SSL o incluso bloquear anuncios.
Los resultados son informativos y fáciles de interpretar, una rápida mirada a la cascada o a los gráficos circulares ofrece una imagen muy clara de qué está ralentizando tu sitio.
¿He probado mi sitio, y ahora qué?
Déjame adivinar, puntuaciones bajas, sitios de carga lenta y un fuerte deseo de obtener puntajes altos con un sitio web ultrarrápido. Prueba los siguientes consejos y sigue revisando el rendimiento con cada cambio, asegúrate de borrar la caché cada vez.
Optimizar un sitio web para que cargue más rápido es crucial para mejorar la experiencia del usuario y aumentar la retención de visitantes. Aquí hay algunas prácticas recomendadas para optimizar diferentes aspectos de un sitio web:
Imágenes
-
Comprimir las imágenes: Utiliza herramientas de compresión de imágenes para reducir su tamaño sin comprometer demasiado la calidad. Esto ayuda a que las páginas se carguen más rápido.
-
Formato de archivo adecuado: Utiliza formatos de archivo como JPEG para fotografías y PNG para imágenes con transparencia. Esto puede ayudar a reducir aún más el tamaño de las imágenes.
-
Lazy loading: Implementa la carga diferida de imágenes para que solo se carguen cuando el usuario las necesita ver. Esto puede mejorar significativamente los tiempos de carga inicial de la página.
Código CSS y JavaScript
-
Minificar y combinar archivos: Minimiza y combina archivos CSS y JavaScript para reducir el número de solicitudes HTTP y el tamaño total de los archivos descargados.
-
Utiliza CDN: Utiliza Content Delivery Networks (CDN) para alojar archivos CSS y JavaScript. Esto puede ayudar a acelerar la entrega de contenido al distribuirlo en servidores ubicados estratégicamente en diferentes regiones.
-
Carga asíncrona: Utiliza la carga asíncrona para archivos JavaScript que no bloquean la representación de la página. Esto permite que el navegador descargue y ejecute scripts en paralelo con otros procesos.
Respuestas HTTP y otros ajustes
-
Cache del navegador: Aprovecha el almacenamiento en caché del navegador para que los recursos estáticos se almacenen localmente en el dispositivo del usuario y no se descarguen nuevamente en visitas subsiguientes.
-
Compresión GZIP: Habilita la compresión GZIP en tu servidor para comprimir los recursos antes de enviarlos al navegador del usuario, lo que reduce el tiempo de descarga.
-
Minimiza las redirecciones: Evita las redirecciones innecesarias, ya que cada redirección genera una solicitud HTTP adicional y aumenta el tiempo de carga de la página.
-
Prioriza el contenido visible: Utiliza la etiqueta `<meta>` para especificar la ventana gráfica de visualización (Viewport) y carga el contenido visible primero para mejorar la percepción de velocidad del sitio.
Es importante realizar pruebas regulares de rendimiento utilizando herramientas como Google PageSpeed Insights, GTmetrix o Pingdom Tools para identificar áreas de mejora y garantizar que el sitio web se mantenga optimizado para una rápida carga y una experiencia de usuario óptima.