
Diseño Responsive y Diseño Adaptativo | Diferencias en la práctica
Ya sea que estés creando su nuevo sitio web desde cero o simplemente actualizándolo, la experiencia del usuario (UX) y la usabilidad deben estar a la vanguardia de tus preferencias de diseño. Como quiera que hoy día se puede navegar desde diferentes dispositivos -móviles, tablets, pc, etcétera-, abordar cómo se verá nuestra web en los distintos medios resulta crucial.
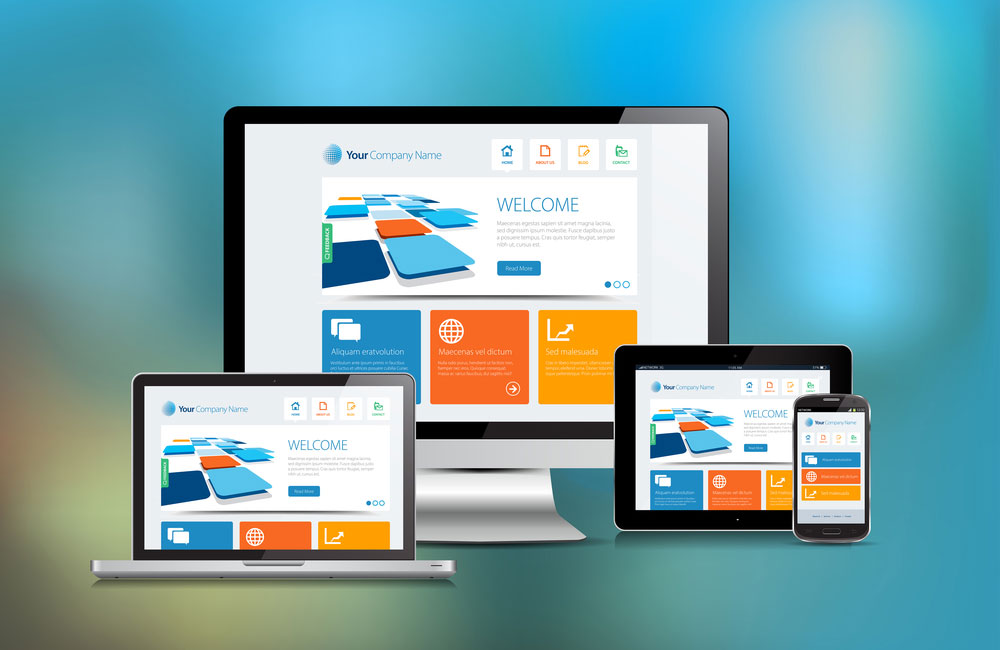
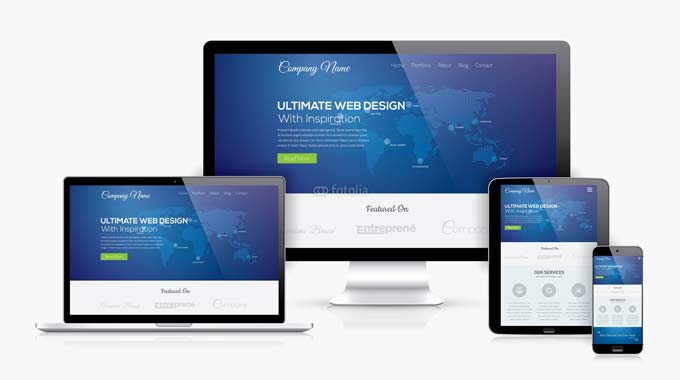
El desarrollo web no es un proceso único; Las nuevas tendencias de diseño y la creciente competencia significan que las organizaciones deben mantener la cara digital de su marca actualizada y optimizada para una experiencia de usuario positiva. Como hemos dicho antes, el aumento en el uso de dispositivos móviles también ha contribuido al auge del diseño web. Cada vez más visitantes acceden a nuestro sitio desde dispositivos móviles, por lo que un sitio web debe satisfacer las necesidades del tráfico móvil y de escritorio.
Sin embargo, antes de comenzar a trabajar en nuestro sitio, primero debemos decidir cómo vamos a diseñarlo para lograr esos objetivos. Una de las preguntas más comunes en esta etapa del proceso de desarrollo web es si debe elegir un diseño adaptable o responsive. En inglés, Responsive Design y Adaptative Desing. Lo mejor es memorizar estos conceptos.
Sumario:
Diferencias entre diseño responsive y diseño adaptativo
Diseño adaptativo: como su nombre indica, el estilo de diseño de este sitio web se adapta a diferentes tamaños de pantalla. Los diseñadores deben crear diseños para los tamaños de pantalla más comunes con el fin de visualizarse de la mejor manera posible. Las adaptaciones del diseño se limitan a lo que el diseñador creó para el sitio web.
Diseño responsive: este estilo de diseño cambia automáticamente el tamaño de nuestra web según el tamaño del dispositivo y el entorno. Solo se necesita un diseño, pero la codificación debe ser jerárquica para que los módulos se apilen en el orden correcto en pantallas más pequeñas. Independientemente del tipo de dispositivo, el diseño se ajusta a la pantalla.

Pros y contras del diseño adaptativo
A pesar de sus limitaciones, el diseño adaptativo ha sido una opción popular para el desarrollo web a lo largo de los años. Si vas a decidirte por este tipo de diseño, has de conocer sus ventajas e inconvenientes, que son las siguientes:
Ventajas del diseño adaptativo
- El diseño adaptativo es útil si estás buscando agregar una versión móvil de tu sitio web sin rediseñar todo su trabajo existente. Si tienes un portal y no dispones del tiempo o el presupuesto para crear uno nuevo y responsive, el diseño adaptativo es una herramienta útil para actualizar tu sitio actual.
- La intención del usuario también juega un papel importante en la elección del diseño adaptativo. Si los visitantes móviles a tu sitio web tienen objetivos significativamente diferentes que los visitantes de escritorio, entonces podría tener sentido elegir un diseño adaptativo. Por ejemplo, el consultorio de un médico podría ofrecer un conjunto completo de capacidades en tu sitio de escritorio, pero ofrecer un acceso más fácil a las citas e instrucciones en una versión móvil adaptativa. Como siempre, el tipo de negocio online condiciona el diseño y desarrollo.
Contras del diseño adaptativo
- La desventaja más evidente del diseño adaptativo es la necesidad de marcos de todos los tamaños. Un diseñador y desarrollador deben trabajar juntos para asegurarse que haya diseños para los tamaños de pantalla más comunes, e incluso entonces es posible que dispositivos atípicos se queden atrás.
- Debes escribir código HTML y CSS adicionales para cada tamaño de pantalla. Aunque esto no es necesariamente una cantidad ingente de trabajo adicional para el desarrollador, puede hacer que sea más difícil garantizar actualizaciones consistentes en tu sitio web. Las páginas adaptativas son más complicadas de modificar y mantener, lo que significa que podría pasar más tiempo en el futuro cuando necesites agregar o eliminar contenido.
Pros y contras del diseño responsive
El diseño responsive ha visto un aumento en su popularidad en los últimos años, pero eso no significa que no tenga limitaciones.
Pros de diseño responsive
- Una de las razones por las que el diseño responsive se ha vuelto tan popular es su capacidad para integrarse con una variedad de sistemas populares de administración de contenido -CMSs-. Las soluciones llave en mano para diseño web son cada vez más populares y están disponibles para WordPress, HubSpot, Joomla!, Drupal y otras plataformas.
- Los sitios responsives solo requieren un diseño, por lo que no hay necesidad de codificación y diseño adicionales como lo hay para el sistema adaptativo. Actualizar y mantener su sitio web es más fácil porque solo hay un diseño para editar.
- El diseño responsive también (generalmente) tiene una mejor experiencia de usuario porque hay más consistencia, en general, en nuestra Web. Crear nuestro sitio web responsive con los visitantes en mente puede mejorar su experiencia de usuario -UX- al visitar nuestro sitio, independientemente del dispositivo que estén utilizando.
- Resulta muy útil en el comercio electrónico, para invitar a la compra impulsiva. Amazon es un auténtico experto en estas lides. La optimización SEO es más sencilla.
- Una ventaja del diseño web adaptativo es que facilita el trabajo de los buscadores a la hora de rastrear e indexar tu sitio web. Google no tiene problemas en reconocerla oficialmente como su solución preferida, aunque acepta otras.
Contras del diseño responsive
- El mayor detractor del diseño responsive es su falta de flexibilidad. Tener solo un diseño significa que está limitado en términos de personalización para diferentes dispositivos y tamaños de pantalla.
- Según algunos estudios , el diseño responsive puede contribuir a tiempos de carga más lentos. El apilamiento personalizado requiere un código adicional que puede ralentizar su contenido, especialmente si tienes otros elementos de diseño pesado en tu sitio web.
- La reorganización automática de sitios web responsives debe codificarse teniendo en cuenta la UX. Sin prestar atención a cómo viajan los usuarios a través de tu sitio, un sitio móvil responsive puede ser confuso o estar mal ordenado.
- En líneas generales, el diseño responsive es más complejo técnicamente. Además, su teconología es reciente y hay pocos usuarios que estén familiarizados completamente con su forma de uso.
- Si queremos publicidad en nuestra web, el diseño responsive no adapta los formatos publicitarios, lo cual nos costará muchas horas de adaptación.
¿Cuál debería elegir: responsive o adaptativo?
Aunque existen ventajas y desventajas para el diseño de sitios web responsives y adaptativos para el marketing online, eventualmente debes tomar una decisión que se adapte a tus necesidades de organización. El diseño adaptativo puede ser una buena opción si no tienes tiempo para rediseñar todo tu portal o si simplemente deseas agregar una versión optimizada para dispositivos móviles.
Dicho esto, si has pasado un tiempo desde la última actualización de tu sitio, podría ser el momento de disponer de lo último en cuanto a optimización en otros dispositivos. El diseño responsive es el enfoque moderno para el desarrollo web y se puede utilizar para crear sitios asombrosos y aptos para dispositivos móviles. Si estás creando un nuevo sitio o estás revisando completamente el actual, podría ser el momento de apostar por un diseño responsive.