
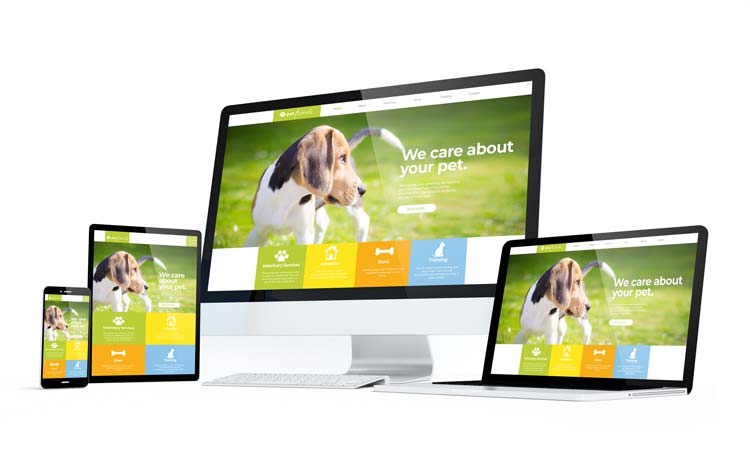
Cómo diseñar Páginas Web para Dispositivos Móviles
Cuando construyes una página web -Website development-, debes pensar en quién la va a ver y cómo la van a ver. Algunos de los mejores sitios tienen en cuenta qué tipo de dispositivo está viendo la página, incluyendo la resolución, las opciones de color y las funciones disponibles. No confían solo en que el dispositivo lo resuelva.
Sumario:
Es probable que hayas visto cómo el iPhone puede voltear y expandir páginas web. Puede mostrarte toda la página web de un vistazo o hacer zoom para que el texto en el que estás interesado sea legible.
En un sentido, dado que el iPhone utiliza Safari, los diseñadores web no deberían tener que hacer nada especial para crear una página web que funcione en el iPhone. Pero ¿realmente quieres que tu página simplemente funcione, o que se destaque y sea singular?
Directrices generales para construir un sitio para dispositivos móviles
-
Prueba en tantos dispositivos como puedas. Lo primero que debes hacer es ver tu sitio en un iPhone y en tantos dispositivos móviles diferentes o emuladores como sea posible. Si bien puedes usar emuladores para todas tus pruebas, realmente no te dan la misma sensación que tratar de navegar por un sitio web en la pequeña pantalla. Deberías probar en dispositivos reales tanto como sea posible.
-
Haz que tus páginas se degraden de manera elegante. Puedes escribir tus páginas para navegadores con capacidad Flash y pantallas panorámicas, pero asegúrate de que la información crítica sea visible incluso en un monitor pequeño que no puede manejar características especiales (como cookies, Ajax, Flash, JavaScript, etcétera.). Cualquier cosa más allá de XHTML Básico estará fuera del alcance de algunos teléfonos móviles. Si bien la mayoría de los teléfonos inteligentes pueden manejar todas esas cosas, otros dispositivos móviles no pueden.
-
Construye una página específica para dispositivos inalámbricos y asegúrate de que sea fácil de encontrar. Si vas a construir una página específica para tus clientes de telefonía celular e inalámbrica, asegúrate de que esté disponible. Una excelente manera es poner el enlace a la página inalámbrica en la parte superior de tu documento y luego ocultar ese enlace para dispositivos que no sean portátiles utilizando el tipo de medio portátil. Después de todo, la mayoría de las personas visitan tu página de inicio, incluso en teléfonos celulares, y si el enlace a tu página inalámbrica no está allí, se irán si la página es demasiado difícil de usar.
Diseño de Páginas Web para SmartPhone
Lo primero que debes recordar al escribir páginas para el mercado de teléfonos inteligentes es que no tienes que hacer ningún cambio si no lo deseas.
Lo genial de la mayoría de los teléfonos inteligentes disponibles es que utilizan navegadores Webkit (Safari en iOS y Chrome en Android) para mostrar páginas web, así que si tu página se ve bien en Safari o Chrome, se verá bien en la mayoría de los teléfonos inteligentes (solo un poco más pequeña).

Pero hay cosas que puedes hacer para que la experiencia de navegación sea más agradable:
-
Recuerda que la pantalla es pequeña. Los teléfonos inteligentes condensarán todas esas columnas en la ventana pequeña, lo que puede hacer que sean muy difíciles de leer sin hacer zoom. La mayoría de los usuarios están acostumbrados a hacer zoom, pero puede volverse tedioso.
-
Una columna larga de texto es más fácil de leer. Divide las páginas en fragmentos más pequeños. Puede ser difícil leer segmentos largos de texto en un teléfono celular, por lo que ponerlos en varias páginas los hace más fáciles de leer.
Enlaces y navegación en iPhones
Cuanto más cortas sean las URL, mejor. Si alguna vez has intentado escribir una URL en un teléfono celular, sabrás que es un fastidio (excepto quizás para los adolescentes que están acostumbrados a enviar muchos mensajes de texto). Incluso en el iPhone, es tedioso escribir URLs largas. Mantenlas cortas.
Pero el texto de enlace largo es más fácil de tocar. Cuando estás en una página donde varias palabras separadas están vinculadas a diferentes artículos, todas justo al lado una de la otra, puede ser muy difícil tocar la correcta sin hacer zoom. Muchas personas simplemente renunciarán e irán a otro lugar.
Los enlaces con entre 3 y 5 palabras son más fáciles de hacer clic en el teléfono que los enlaces de una palabra.
No coloques tu navegación en la parte superior de la pantalla. No hay nada más molesto que tener que pasar por pantallas y pantallas de enlaces para encontrar la información que deseas. Si has visto páginas web diseñadas para teléfonos celulares, verás que las primeras cosas que aparecen son el contenido y el titular. Luego, debajo de eso está la navegación.
No temas ocultar tu navegación. Ocultar los enlaces de navegación con CSS o JavaScript y hacer que aparezcan solo cuando el usuario lo solicite es una forma de hacer que la página sea más fácil para los usuarios de teléfonos inteligentes.
Consejos para imágenes en teléfonos inteligentes
Las imágenes deben ser pequeñas. Sí, Android y iPhones pueden hacer zoom sobre imágenes, pero cuanto más pequeñas sean, tanto en dimensiones como en tiempo de descarga, más contentos estarán tus clientes inalámbricos. Optimizar imágenes siempre es una buena idea, pero para las páginas de teléfonos celulares, es fundamental.

Las imágenes deben descargarse rápidamente. Las imágenes ocupan mucho espacio en las páginas web cuando las ves desde un dispositivo móvil. Y si bien a menudo son muy agradables y hacen que las páginas se vean mejor cuando se ven en un navegador web de pantalla completa, a menudo obstaculizan la experiencia en un dispositivo móvil.
Además, cuando un usuario de teléfono inteligente está en la red celular, lo último que quiere pagar es por descargar un montón de imágenes enormes o iconos de navegación.
No coloques imágenes grandes en la parte superior de la página. Al igual que con la navegación, puede ser muy tedioso esperar a que se cargue una imagen que ocupa de 3 a 4 pantallas en la parte superior de la página. Y esto es extremadamente común en las páginas web. La única excepción a esto es si el lector sabe que va a ver una imagen cuando haga clic, como en una galería de fotos.
Qué evitar al diseñar para dispositivos móviles
Hay varias cosas que debes evitar al construir una página apta para dispositivos móviles. Como se mencionó anteriormente, si realmente quieres tener estas cosas en tu página, puedes hacerlo, pero asegúrate de que el sitio funcione sin ellas.
-
Flash: La mayoría de los teléfonos móviles no admiten Flash, por lo que no es una buena idea incluirlo en tus páginas inalámbricas.
-
Cookies: Muchos teléfonos celulares no admiten cookies. Los iPhones sí admiten cookies.
-
Marcos (Frames): Incluso si el navegador los admite, piensa en las dimensiones de la pantalla. Los marcos simplemente no funcionan en dispositivos móviles; son muy difíciles o imposibles de leer.
-
Tablas: No uses tablas para el diseño en una página móvil. Y trata de evitar las tablas en general. No son compatibles con todos los teléfonos celulares (aunque los iPhones y otros teléfonos inteligentes los admiten) y pueden dar lugar a resultados extraños.
-
Tablas anidadas: Si debes usar una tabla, asegúrate de no anidarla en otra tabla. Estas son difíciles de admitir en navegadores de escritorio y, en el mejor de los casos, hacen que la página se cargue más lentamente.

-
Medidas absolutas: En otras palabras, no definas las dimensiones de los objetos en tamaños absolutos (como píxeles, milímetros o pulgadas). Si defines algo como 100 px de ancho, en un dispositivo móvil eso podría ser la mitad de la pantalla y en otro podría ser el doble del ancho. Los tamaños relativos (como ems y porcentajes) funcionan mejor.
-
Fuentes: No asumas que todas las fuentes a las que estás acostumbrado a tener acceso estarán disponibles en los teléfonos celulares.
NOTA: Imágenes de Depositphotos.com














