Términos de Diseño para principiantes: Guía Visual
Cada profesión tiene su propio lenguaje y el diseño gráfico no es una excepción. Al hablar con clientes y personas que no son diseñadores de un equipo que no tiene nada que ver con mi trabajo, me he encontrado con la necesidad de traducir ciertas palabras que surgen con regularidad. Hay que tener en cuenta que los que nos dedicamos a este mundo, el lenguaje del diseño y el marketing forman parte de nuestro día a día, lo que no quiere decir que todo el mundo sepa de qué hablamos, de hecho no lo saben. Sucede lo mismo con el SEO y sus términos, algo que ya tratamos en un artículo anterior.
Ya sea que estés leyendo esto porque no puedes descifrar el correo electrónico que acabas de recibir de tu diseñador, o si deseas articular mejor tus comentarios a tu diseñador, aquí hay un buen puñado de términos con los que debes familiarizarte. No son para nada complejos, aunque sí de escaso uso si tu trabajo no tienen mucho que ver con el sector.
Términos generales de diseño
Jerarquía: La disposición visual de los elementos de diseño en una forma que se comunica según su importancia. Esencialmente, así es como los diseñadores le dicen a tus ojos dónde mirar. Tome este blog, por ejemplo: los títulos son grandes y en negrita para indicar que deben leerse primero, mientras que el texto principal es más pequeño para mostrar que debe verse en segundo lugar.
Espacio en blanco: a veces llamado espacio negativo, es cualquier área de un diseño que permanece vacía. Los diseñadores utilizan el espacio en blanco como una forma de dejar que los elementos respiren y evitar el hacinamiento.
Contraste: el grado de diferencia entre dos elementos. El contraste se puede crear utilizando dos características opuestas, por ejemplo, claro frente a oscuro, grueso frente a delgado, círculo frente a cuadrado, etcétera.
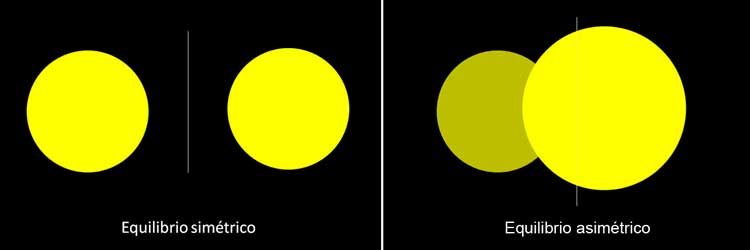
Equilibrio: la disposición o distribución de objetos para lograr el mismo peso visual en un diseño. Hay 2 tipos principales:
- Equilibrio simétrico: se consigue distribuyendo los objetos de la misma forma a ambos lados de un diseño. Esencialmente una imagen reflejada.
- Equilibrio asimétrico: distribuye los objetos de manera diferente a cada lado de un diseño, sin dejar de parecer equilibrado en términos de peso visual.

Alineación: alineación de texto u otros elementos de diseño para lograr el equilibrio. Los 4 tipos principales de alineación son derecha, izquierda, centrada y justificada.
Opacidad: el grado de transparencia u opacidad de un objeto. Cuanto menor sea la opacidad en una escala de 0-100%, más transparente será.
Tipografía
Antes de pasar a esta sección, es posible que te preguntes a qué se refiere la palabra «tipografía». La tipografía es el arte de organizar el texto de una manera que sea legible, clara y visualmente atractiva para el espectador. Si bien es posible que no puedas notarlo de inmediato, en realidad hay mucho más pensamiento en la tipografía que simplemente elegir un tipo de letra agradable y terminarlo.
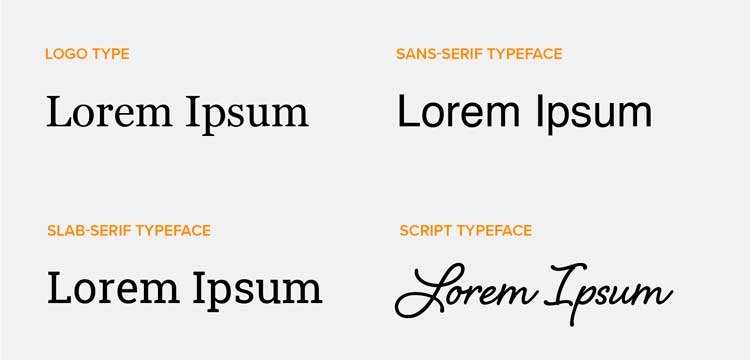
Tipografía serif: una serif es un pequeño trazo vertical u horizontal al final de una letra. Cualquier tipo de letra que los incluya se considera un tipo de letra serif. Por ejemplo, Times New Roman o Georgia.
Tipo de letra Sans-Serif: ahora que sabes qué es un serif, es fácil discernir que «sans serif» se refiere a una fuente sin serif. Puede ser cualquier tipo de letra sin trazos que se extiendan. Los ejemplos incluyen Helvetica, Avenir e incluso Comic Sans (pero tal vez no uses este ...).
Tipografía Slab-Serif: cualquier tipo de letra con serifas gruesas y en bloque. Roboto Slab, utilizado para los títulos, por ejemplo.
Tipo de letra Script: cualquier tipo de letra que imite la escritura cursiva y utilice trazos fluidos.

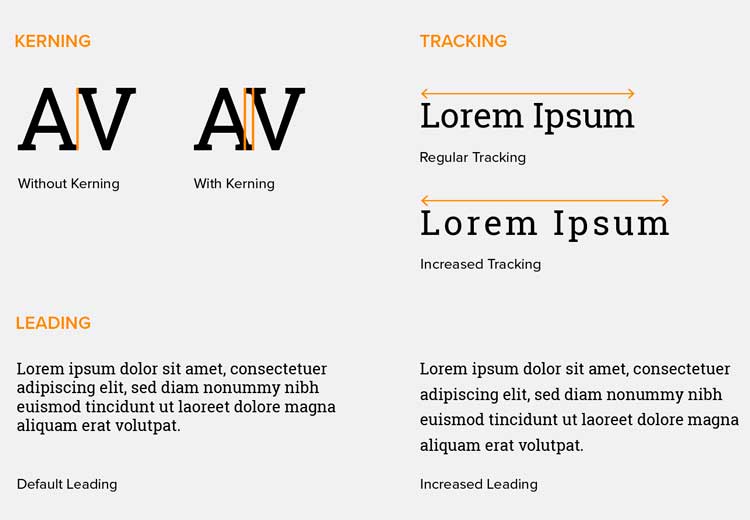
Kerning: el ajuste del espacio entre dos letras. A veces, los tipos de letra no tienen en cuenta ciertas grafías que se ven extrañas una al lado de la otra. Esto significa que es posible que sea necesario aumentar o reducir el espacio entre las mismas para que la palabra sea más legible o visualmente equilibrada.
Seguimiento: similar al kerning, el seguimiento es el ajuste del espacio entre letras, pero para cantidades más grandes de copia. En lugar de cambiar la distancia entre letras individuales, el seguimiento ajusta igualmente el espacio entre todos los caracteres en una línea o bloque de texto.
Leading - Se pronuncia «led ding», este es el espacio entre líneas de texto. Un diseñador puede ajustar la distancia entre las líneas de la copia para una mejor legibilidad o para evitar superposiciones. ¿Recuerdas tener que formatear todos stus ensayos del colegio, instituto o universidad para que sean de 12 puntos, Times New Roman, a doble espacio?. No hay diferencia.
Lorem Ipsum: copia ficticia utilizada para llenar el espacio cuando aún no se ha determinado la copia que va a un diseño. Actúa como un marcador de posición para demostrar cómo se verá el diseño una vez que se haya agregado el contenido.

Marca y logotipos
Esta es probablemente el área del lenguaje de diseño con la que la mayoría de la gente se tropieza, incluido yo mismo en ocasiones. Si bien a veces puedes escuchar palabras como «marca» o «icono» que se usan indistintamente, en realidad tienen significados específicos. Todo puede resultar un poco confuso, así que analicémoslo con detalle.
Marca: una marca en realidad no es algo visual, sino la emoción o el concepto detrás de una empresa o producto. Los valores de la empresa, la cultura de la empresa, el contenido que promueven, todo esto se suma para formar la marca general y la impresión que deja en la audiencia.
Identidad de marca: esta es la identidad visual general de una marca. Tomando el concepto detrás de la marca y visualizándolo con elementos como el logo, tarjeta de presentación, membrete, uniformes, sitio web, etcétera.
Logotipo: cualquier marca utilizada para identificar una marca. Puede constar de cualquiera de los siguientes o una combinación:
- Logotipo: un tipo de logotipo en el que el nombre de la empresa es la única marca de identificación y está visualmente estilizado. Marcas como Coca-Cola y Google usan logotipos.
- Logomark o Icon: se refiere a un símbolo que se puede usar para identificar una marca sin la adición de un nombre. Apple es un gran ejemplo de esto.
- Marca denominativa o WordMark: se refiere solo al texto que acompaña a una marca comercial o icono. También puede referirse a un logotipo que solo usa texto. En nuestro caso, sería nuestro logo de Stryve sin el diamante.
![]()
Color
El color es otra área del diseño que puede resultar bastante confusa si no estás familiarizado con los términos.
Paleta: la serie de colores seleccionada que se utiliza para un diseño. Coolors es un gran recurso (uno de los que utilizo más a menudo) para crear una paleta de colores.
RGB: RGB es un modelo de color que se utiliza para el diseño en pantalla y significa rojo, verde y azul -red, green y blue, en inglés-. Es aditivo, lo que significa que comienza con el negro y llega al blanco agregando más color.
CMYK: CMYK es el modelo de color que se utiliza para imprimir y significa Cyan, Magenta, Yellow y Key (negro). Es sustractivo , lo que significa que comienza con blanco y se oscurece a medida que se agrega color.
Pantone : este es un sistema de color estandarizado que se utiliza para la impresión y que identifica los colores mediante códigos específicos. Es la mejor manera de garantizar la uniformidad del color en una marca cuando se trata de materiales impresos frente a materiales digitales.
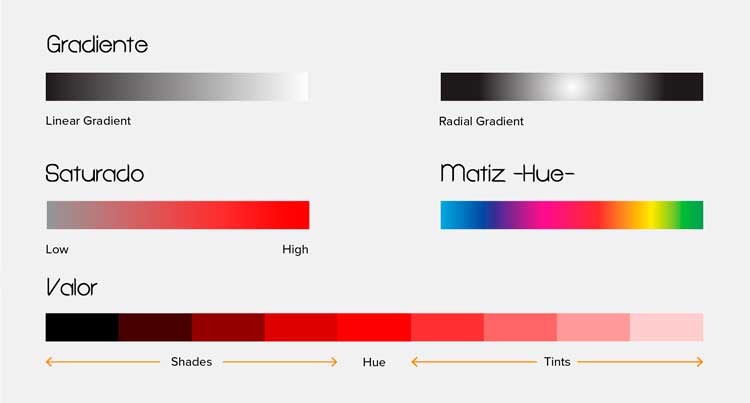
Degradado: la combinación gradual de un color con otro. Los degradados pueden ser lineales en los que los colores se ubican en los extremos opuestos de un marco o radiales en los que un color se ubica en el medio y el otro en el borde exterior de un objeto.
Saturación: la vitalidad o la opacidad de un color. Una imagen muy saturada será rica en color, mientras que una imagen con baja saturación puede aparecer descolorida o pálida.
Matiz -Hue-: el nombre que se le da a un color puro como el amarillo o el rojo.
Valor: se refiere a la claridad u oscuridad de un tono. Se puede cambiar agregando negro o blanco. Los matices de colores claros se denominan tintes, mientras que los matices de colores oscuros se denominan matices.

Si bien probablemente podría escribir un montón de blogs solo en términos de tipografía, con suerte, esta lista destilada de términos clave de diseño te ayudará. Tenga en cuenta que el diseño es una industria en constante cambio y algunos de estos términos aparecerán y desaparecerán o incluso adquirirán nuevos significados a medida que pase el tiempo. Cuando trabajes con un diseñador, no tengas miedo de hacer preguntas.