Google PageSpeed ¿Es realmente esencial para tu SEO?
La velocidad es muy importante para un sitio web. Es tan importante que Google lo ha convertido en un factor de clasificación real. Con el tiempo, el buscador americano ha tomado medidas para mejorar la velocidad de carga de los sitios web proporcionando un conjunto de herramientas para desarrolladores y webmasters. Una de estas herramientas es Google Lighthouse.
Pero, ¿cómo funciona realmente esta herramienta PageSpeed Insights de Google? Y, lo que es más importante, ¿afecta la velocidad de la página al SEO? Vamos a ver si podemos responder a esta pregunta con precisión.
Cómo afecta Google PageSpeed al ranking SEO
La herramienta PageSpeed Insights no solía ser muy precisa en el pasado. La mayor parte de la información allí se podía encontrar relativamente fácil en otros sitios o plataformas y no indicaba la velocidad en sí. Sin embargo, Google ha actualizado recientemente la herramienta y es mucho mejor. Desafortunadamente, también es mucho más difícil de entender.
Sin embargo, esta utilidad se ha vuelto popular entre los SEO a través de Google PageSpeed Insights, que, de hecho, funciona con Lighthouse, pero proporciona la información en un formato fácil de seguir en una página web.
Qué es Google PageSpeed
PageSpeed Insights es una herramienta online proporcionada por Google que se utiliza para identificar incidencias de rendimiento web en los sitios. Aunque en su mayoría se relacionan con problemas técnicos de SEO, las herramientas también analizan el sitio desde el punto de vista de la experiencia del usuario y la accesibilidad.
Puede acceder a PageSpeed Insights visitando https://developers.google.com/speed/pagespeed/insights/.

Puede ingresar la URL allí y, después de unos segundos, la herramienta devolverá una página con algunos resultados sobre el rendimiento de su sitio web. En la parte superior, habrá una puntuación general, que es un promedio de múltiples factores. A continuación, verá información detallada sobre lo que realmente afecta a su velocidad.
Sin embargo, no es la única herramienta PageSpeed proporcionada por Google. También está mod_pagespeed, un módulo de servidor que se utiliza para resolver estos problemas de velocidad, y Lighthouse (la herramienta de análisis del sitio que lo impulsa todo), disponible en el propio Chrome. También hay una serie de extensiones de Chrome relacionadas con Google PageSpeed Insights.
Discutiremos brevemente sobre todos ellos a lo largo de este artículo, pero nos centraremos principalmente en Google PageSpeed Insights, ya que parece ser la herramienta más útil que usan la mayoría de los SEO cuando revisan un sitio web.
Móvil vs Escritorio
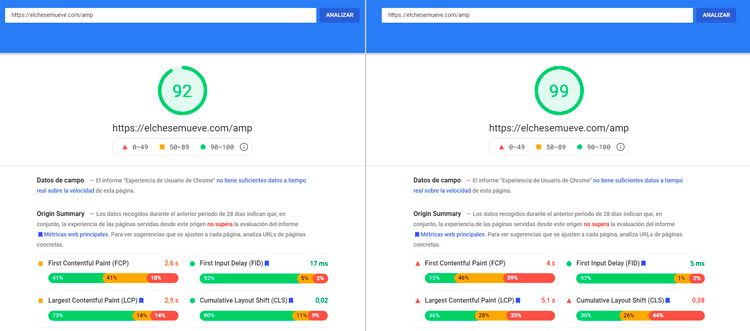
Cuando inserta una página para probarla, Google le dará dos puntuaciones: una para la versión móvil y otra para la versión de escritorio.
Inicialmente, la herramienta PageSpeed solo otorgó una puntuación, en este caso para la versión de escritorio. Pero recientemente, el uso de dispositivos móviles se ha vuelto cada vez más popular. A partir de 2018, más del 50% de los usuarios de motores de búsqueda realizan búsquedas en dispositivos móviles. A medida que Google pasó a un índice móvil primero, también tenía sentido que probaran primero este tipo de dispositivos para determinar la velocidad.

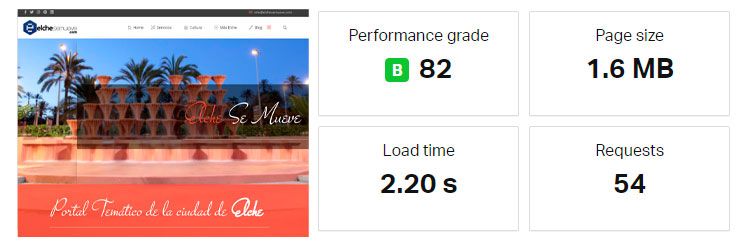
Que nadie se asuste, los resultados de esta página son «amp», lo que significa que no se carga prácticamente nada y su aspecto es más que lamentable. Solo es un ejemplo de resultados ofrecidos por PageSpeed Insights. La realidad es que sin utilizar el formato AMP, esta página consigue unos resultados móviles de 30 y unos resultados escritorio de 75, muy pobres, a pesar de estar alojada en un buen servicio de hosting y ser responsive. Entonces, si la página es responsive ¿por qué da resultados tan desiguales?.
Tenga en cuenta que muchos usuarios de dispositivos móviles en todo el mundo todavía reciben solo señal 3G y, aunque tienen una velocidad de conexión más lenta, esperan que el sitio web se cargue realmente rápido. Y este es el problema. No siempre se trata de su sitio, se trata más de la velocidad de la conexión. Puede parecer que su sitio es lento cuando, en realidad, la velocidad de conexión es lenta.
Escritorio: en el escritorio, la puntuación es más alta porque la velocidad de conexión es mayor. Eso es lo que pasa con la luz y la fibra óptica. Resumiendo, el sitio web pasa por las mismas pruebas, pero lo que difiere es principalmente la velocidad de conexión.
Es por eso que los dispositivos móviles son lo primero, ya que estos suelen tener conexiones más lentas. Las cosas pueden cambiar con 5G pero, hasta entonces, asegúrese de concentrarse en mejorar la velocidad de su sitio para móviles y tablets.
Bien, sabemos lo que hace la herramienta: otorga una puntuación basada en la rapidez con la que cree que es su sitio. Pero, ¿qué es exactamente la velocidad de la página?
Pero la velocidad es relativa: Depende de muchos factores, como el rendimiento del sitio web, el rendimiento del servidor, la página web en particular en la que se encuentra, el tipo de conexión, el proveedor de servicios de Internet del usuario, el paquete de Internet, la capacidad de procesamiento del dispositivo, el navegador, lo que el usuario está haciendo en ese momento, cuántas aplicaciones se están ejecutando, etcétera.
Sin embargo, solo podemos trabajar con lo que podemos trabajar, que es nuestro sitio web y nuestro servidor. Realmente no tenemos control sobre el resto.
Solo para aclarar las cosas, la velocidad de la página no es una puntuación, como presenta Google PageSpeed Insights. Es el tiempo de carga de una página web y se mide en segundos. Eso es lo que importa.
Es por eso que Google PageSpeed Insights no fue tan bueno en el pasado. No nos proporcionó información sobre la rapidez con la que se está cargando nuestro sitio web. Solo puntuaciones. Y es por eso que esta nueva versión es tan buena. Le dice todo lo que necesita saber sobre la velocidad de carga real y, al mismo tiempo, conserva las cosas buenas de la versión anterior.
Por supuesto, hay diferentes puntos a analizar en el tiempo de carga. Por ejemplo, es posible que desee ejecutar algunos scripts hacia el final de la página -defer javascript- porque no es necesario utilizarlos inicialmente. Pueden tardar mucho en terminar de cargarse, por lo que el tiempo total de carga podría ser mayor. Pero si el sitio es utilizable hasta entonces, no es un problema tan grande.
Otro ejemplo, supongamos que desea ejecutar una secuencia de comandos emergente con intención de salida. Ese guión tarda hipotéticamente entre 5 y 10 segundos en cargarse. Sin embargo, desea mostrárselo al usuario solo después de unos 20-30 segundos.
Si comienza a ejecutar su script de inmediato, puede posponer la carga de otros elementos importantes, como lo primero que el usuario debería ver: el contenido de la mitad superior de la página. Esto sería muy malo, especialmente porque no va a usar ese script hasta aproximadamente 20-30 segundos posteriormente. Por lo tanto, puede posponer la carga del script después de todo lo demás que sea vital para brindarle al usuario una mejor experiencia.
Sin embargo, si tiene un script que hace que el menú funcione o algo vital para la usabilidad del sitio web, es posible que no desee cargarlo hacia el final. Esto arruinaría la experiencia ya que el usuario no podría acceder a esa función antes de que se cargue todo lo demás. Un auténtico dilema.
¿Afecta la velocidad al SEO?
La respuesta simple es que la velocidad de la página afecta al SEO. Es un factor de clasificación directo, un hecho ampliamente conocido desde la Actualización de velocidad del algoritmo de Google. Sin embargo, la velocidad también puede afectar las clasificaciones indirectamente, aumentando el porcentaje de rebote y reduciendo el tiempo de permanencia.
En Google, los usuarios son lo primero. Los estudios de Google muestran que la velocidad de carga promedio de 3G es muy lenta. También muestran que los usuarios abandonan el sitio después de unos 3 segundos. Esto significa que su experiencia es mala y a Google no le gustan los sitios que brindan una mala experiencia al usuario.
Lo que debe recordar es que la velocidad se mide en segundos, no en puntos de 0 a 100. Si bien PageSpeed Insights es una herramienta que lo ayuda a mejorar la velocidad, la puntuación no significa necesariamente nada en el mundo real. Esta página -Elche Se Mueve- tarda, según PingDom, dos segundos en cargarse completamente, un tiempo razonable y dentro de los estándares aceptables. Sin embargo consigue una pobre puntuación en Google PageSpeed, lo cual nos lleva a la conclusión de que no hay que hacer mucho caso a ese número, sea rojo, naranja o verde. Además, hay que añadir que la mayoría de visitantes de este sitio provienen de España, con conexiones generalizadas 4G, por tanto, es un punto a favor porque no incluye ese factor a la hora de optimizar la página. Se tiene en cuenta para visitantes de América Latina, pero hay que centrarse en el mayor volumen.
Aún con todo lo anterior, es importante mejorar la puntuación de Google PageSpeed
¿Por qué?
Porque con Google no sabemos con certeza si la puntuación se utiliza o no como factor de clasificación. ¿Google usa segundos? ¿Utiliza la partitura? ¿Usa un metro? Quién sabe… Se supone que utiliza los datos de Google PageSpeed.
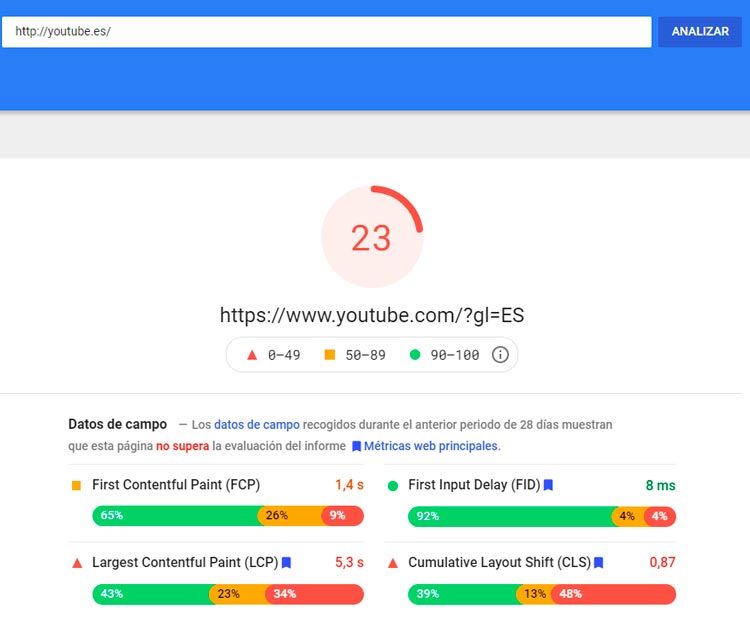
Sin embargo, he visto sitios con una puntuación de velocidad de página perfecta que se clasifica mal y sitios web con una puntuación inferior a 50 que se clasifican muy bien (#youtube).
Sin embargo, hay que tener en cuenta cómo Google realiza estas pruebas. No sabemos desde dónde se realizan las pruebas. ¿Su servidor es de Rumanía y Google lo prueba con una conexión 3G en los EE.UU.? Bueno, entonces obviamente solo podemos esperar velocidades bajas.
Pero solo por el bien del usuario, priorice el tiempo de carga. Y no use solo PageSpeed Insights para probar eso. A veces, Google se contradice. Es más, se contradice muy a menudo.
Contradicciones de Google
Google PageSpeed Insights considera el bloqueo de procesamiento del script de Google Analytics, lo que significa que debe cargarlo más tarde, en el pie de página. Sin embargo, Google Analytics especifica claramente que el script debe colocarse en la sección «head» de su sitio web; de lo contrario, no funcionará correctamente y no se aceptará inicialmente como una instalación válida.
Por lo tanto, obtiene una pequeña puntuación en PageSpeed Insights... haciendo lo que dice Google... solo para que Google le diga que no debe hacerlo así... Está muy claro ¿no?.
Además, no puede almacenar en caché el script correctamente a menos que almacene el archivo analytics.js en su servidor. Obviamente, eso es algo que Google Analytics no recomienda. También es un trabajo muy duro para el mantenimiento, ya que cada vez que se actualiza un archivo JavaScript de Google Analytics, también tendría que actualizarlo en su sitio.
Haz exactamente lo que yo te diga, pero poco. Google dixit
En nuestra defensa, incluso YouTube, que es propiedad de Google y, en teoría, debería dar ejemplo, tiene una puntuación de PageSpeed Insights bastante lenta, al menos en el momento de escribir este artículo.

Pero eso no significa que el sitio se cargue lentamente. Puede ver que los datos de campo (para los cuales hay muchos, ya que es YouTube) dicen que el sitio se carga en aproximadamente 5 segundos, lo cual no es realmente malo, considerando que recientemente YouTube proporciona vistas previas de videos en las miniaturas.
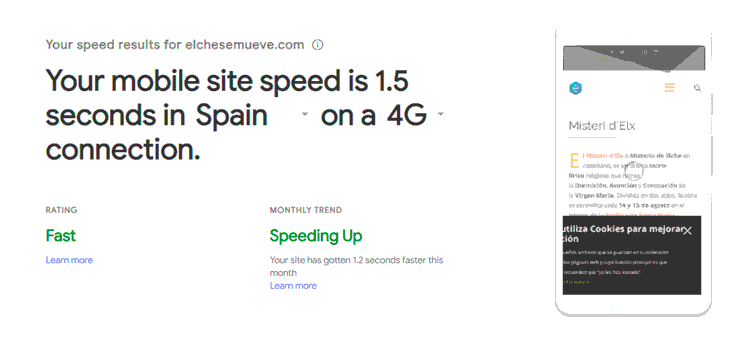
También puede probar su sitio con thinkwithgoogle para obtener una explicación más simple de lo rápido que se carga su sitio. Más abajo los resultados de esta web, sin «amp», solo versión móvil.

Como podemos apreciar, resulta que este sitio, que en Google PageSpeed consigue unos resultados muy pobres, en otra herramienta de Google es rápida, solo 1,5 segundos -con 4G-.
Tenga en cuenta que tendrá que pasar menos de 1 segundo para que se le considere muy rápido. Para hacerlo, probablemente necesitará un sitio muy simple sin complementos de terceros ni ventanas emergentes sofisticadas. No es fácil si realmente quieres hacer marketing digital. Resumiendo, un sitio rápido es una página en blanco, según Google.
Así que sí, la velocidad de carga es importante para el SEO, pero una puntuación perfecta de PageSpeed Insights no lo es. Siempre que su sitio web se cargue en unos 3 segundos, debería estar bien con la mayoría de los usuarios. No hay que «comerse la cabeza» con Google PageSpeed, ya que es casi imposible conseguir una puntuación perfecta, así de simple. El único camino es optimizar su web al máximo, tener un servidor dedicado y que la conexión sea de 4G en adelante. Y aún así...
Cómo mejorar la puntuación de Google PageSpeed Insights
A pesar de lo dicho en el anterior párrafo, seguro que hay desarrolladores y webmasters que quieren mejorar la puntuación, así que vamos a ver algunos puntos clave sobre Google PageSpeed Insights y cómo optimizar nuestro sitio con el fin de subir nuestro «score».
Advertencia: realice una copia de seguridad tanto de sus archivos como de su base de datos antes de realizar estas mejoras. ¡Pueden estropear su sitio web y debe asegurarse de poder volver a una versión anterior!. Avisado está.
Tiempo de respuesta del servidor
El servidor es algo que realmente no podemos mejorar por nosotros mismos. O tienes uno bueno o uno malo. Para mejorarlo, tendría que reducir la carga significativamente o mejorar su hardware, sobre los cuales no tiene control, a menos que sea dueño de la máquina física. Por eso es importante tener un buen servidor en primer lugar. Pero, ¿cómo se elige un buen servidor?.
Bueno, cualquier empresa de alojamiento que se ubique bien en Google debería brindar servicios decentes. Sin embargo, depende de usted probarlo. ¿Mejor consejo? Si se centra principalmente en el SEO local, elija un servidor local. Por ejemplo, si la mayoría de su audiencia vive en Italia, elija un servidor con el centro de datos en Italia. Lo mismo sirve para España.
Si el centro de datos está completamente en los EE.UU., La información tendrá que viajar una gran distancia antes de llegar a su público objetivo. Siempre puede probar el sitio web del proveedor de alojamiento con PageSpeed Insights y buscar su TTFB (tiempo hasta el primer byte) o el tiempo de respuesta del servidor. Si está en la sección Auditorías aprobadas, sabrá que tiene un buen proveedor de alojamiento. Luego queda elegir un buen plan de alojamiento, pero esa es otra historia. Lo ideal sería conocer a alguien que haya probado un servicio determinado o dejarse aconsejar por webmasters que sí tienen experiencia con distintos albergues. Este sitio ha pasado por varios a lo largo de los años, Webempresa, Hostalia, Hostgator, Green247 y FastComet, estando actualmente en Raiola Networks, el cual aconsejo si necesitas un plan económico y razonablemente rápido.
Compresión de imágenes
En general, las imágenes son el mayor problema de los sitios web. Son grandes y requieren mucho para descargar. Hay dos tipos de problemas con las imágenes. El primero es el tamaño de la pantalla frente al tamaño real de la imagen en píxeles y el segundo es el tamaño en el disco.
Tamaño del disco: cuanto más espacio físico ocupe una imagen en un disco duro o SSD, más tardará en descargarse. 100 KB se descargarán mucho más rápido que 1000 KB (1 MB). Si tiene 10 imágenes como esa en la publicación de su blog, lo normal y lo que pasará es que su sitio se cargue muy lento.
Puede utilizar WP Smush si tienes un sitio WordPress para optimizar sus imágenes. Es un complemento que comprime las imágenes sin perder calidad. Esto significa que puede reducir una imagen de 1000×1000 píxeles de 200 KB a 150 KB sin notar la diferencia en la calidad, lo que hace que se cargue un 25% más rápido. Sin embargo, aconsejamos siempre optimizar nosotros mismos las imágenes con Photoshop o similar, ya que tenemos total control sobre ellas. Si no eres conocedor o manejas el programa, utiliza un plugin como hemos dicho anteriormente o las herramientas online -las hay a cientos- que sirve para este menester.
Tamaño de la pantalla: Para que las imágenes se carguen más rápido, primero debes asegurarte de que no estás usando una imagen más grande de lo que se va a mostrar. Por ejemplo, si tiene una sección HTML con estilo con CSS a 300 × 300 píxeles, pero carga una imagen de 1000 × 1000 píxeles en la fuente, está perdiendo tiempo de carga para esos 700 × 700 píxeles.
Eso es porque el navegador tiene que descargar la imagen de 1000 × 1000 píxeles y luego reducirla a 300 × 300 píxeles. Esto lleva más tiempo tanto para la descarga como para el proceso de reducción. Puede solucionar este problema cargando sus imágenes con el mismo ancho y alto en el que se mostrarán.
WordPress hace esto automáticamente creando múltiples instancias de la imagen cuando la carga. Es por eso que verá ese sufijo 300 × 300 o 150 × 150 al final de la ruta de un archivo de imagen. Y eas es la explicación de que se pueden elegir tamaños (Grande, Mediano, Miniatura). Aunque no es perfecto, especialmente si cambia el tamaño de la imagen manualmente haciendo clic y arrastrando, y ocupa más espacio en su servidor a largo plazo, ayuda con la velocidad de carga.
Aplazar las imágenes es otra cosa que puede hacer para mejorar el tiempo de carga. Esto significa que puede descargarlos más tarde a medida que el usuario se desplaza hacia abajo en la página web. Habrá un breve momento en el que las imágenes no serán visibles, pero eventualmente aparecerán, una tras otra. Esto ayuda a los navegadores a centrarse en la parte importante, la que los usuarios ven en ese momento.
Existen una multitud de complementos en los CMSs más populares -Joomla!, WordPress, PrestaShop, etcétera-, sin embargo no suelen funcionar bien y dejan mucho que desear. Si es algo que tienes que solucionar imperiosamente, porque tu sitio es fundamentalmente visual, lo mejor es echar mano de un desarrollador o programador para que te ajuste una extensión o plugin en tu sitio.
Google recomienda los formatos de imagen de próxima generación. Son muy útiles, especialmente al cargar un sitio web desde un dispositivo móvil. Sin embargo, hay una razón por la que todavía no muchas personas los usan.
Los formatos de imagen de próxima generación aún no son compatibles con todos los navegadores principales. Esto significa que deberá servir dinámicamente diferentes formatos para diferentes navegadores.
Estructura HTML y CSS
La estructura HTML de su página web dicta la forma en que se carga. Los navegadores leen una página de arriba a abajo y cargan los elementos de la misma manera. Esto significa que si desea que algo se cargue primero, debe colocarlo más arriba en su página.
Generalmente, los problemas no están relacionados con HTML sino con CSS. Si escribe su CSS de forma caótica, resultará en un tiempo de carga más lento y una mala experiencia de usuario. Pongamos un ejemplo. La mayoría de los sitios web, si no todos, siguen esta estructura HTML: encabezado> cuerpo> pie de página.
Si mi archivo CSS aplica el estilo al pie de página primero, el footer recibirá el estilo, aunque antes del pliegue. Mientras tanto, el encabezado -Head- y el cuerpo -body- pueden permanecer simples. También es una buena idea agregar primero el estilo de su dispositivo móvil, ya que estos son los más lentos. Es posible que necesite al menos una formación básica en CSS para hacerse una idea de esta jerarquía y poder identificar problemas con el código por su cuenta.
Lo mismo ocurre con el bloqueo de renderizado de JavaScript. Posponga los guiones que no sean vitales. Agréguelos al pie de página para que se carguen al final.
Sin embargo, si tiene scripts importantes, como Analytics, que deberían ejecutarse lo antes posible, manténgalos en el encabezado y asegúrese de que se activen y se ejecuten correctamente, aunque esto podría dar como resultado una puntuación de Google PageSpeed más baja.
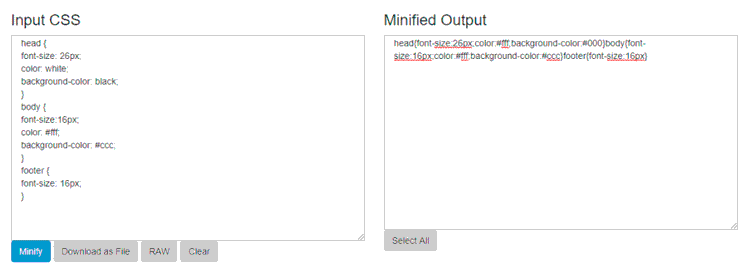
Minification & Script Compression
La minificación es un proceso de hacer un archivo más pequeño eliminando información innecesaria de él. Por ejemplo, al escribir JavaScript y CSS, a la mayoría de los programadores, si no a todos, les gusta usar espacios para mantener su código limpio y fácil de leer. Sin embargo, esos espacios adicionales se suman, especialmente si tiene un fragmento de código largo.

Si está utilizando un CMS popular, definitivamente encontrará un complemento tanto para la compresión como para la minificación. Por ejemplo, el complemento W3 Total Cache hace muchas cosas, incluidas las dos mencionadas, eso sí, si lo configura correctamente.
Recuerde que la compresión depende de la configuración del servidor. Si su servidor no es compatible con Gzip, no podrá comprimir archivos. Si tiene un servidor Apache, asegúrese de tener instalado mod_deflate.
Puede preguntarle a su proveedor del servidor si su alojamiento lo admite. El 99,9% de las veces dirán que sí. Si aún no está instalado, deberían hacerlo de forma gratuita, ya que es algo bastante básico, vamos, que si el servicio no lo tiene, ni lo mire.
A veces, también puede combinar los scripts. Hay complementos que hacen esto, como Autoptimize, para WordPress. Combinar scripts es exactamente lo que dice. En lugar de tener dos archivos, los combina en uno. De esta manera, solo se realiza una solicitud al servidor, en lugar de varias.
Sin embargo, la combinación de scripts puede causar errores muchas veces, así que asegúrese de hacer una copia de seguridad de todo antes.
Caché
El almacenamiento en caché es el proceso de almacenar archivos en el navegador de un cliente para poder acceder a ellos rápidamente en un momento posterior. Por ejemplo, si un usuario visita su sitio web por primera vez, deberá descargar su logotipo. Sin embargo, si tiene una política de almacenamiento en caché eficaz, ese archivo se almacenará en el navegador del usuario. Cuando el usuario acceda a su sitio por segunda vez, no tendrá que descargar ese archivo nuevamente, ya que se cargará instantáneamente desde su computadora.
Elementos dinámicos (política de caché corta): los elementos dinámicos son elementos de su sitio web que cambian con frecuencia. Por ejemplo, puede seguir agregando nuevas publicaciones en un control deslizante en la página de inicio. En este caso, el HTML es el elemento dinámico, así que establezca una política de almacenamiento en caché breve si le conviene. 30 minutos pueden ser suficientes, en caso de que el usuario regrese a esa página en la misma sesión.
En algunos casos, es posible que no desee almacenar en caché esos elementos en absoluto, si la rapidez es lo que importa para sus usuarios, como en los sitios web de noticias.
Recursos estáticos (política de caché larga): los recursos estáticos son archivos que rara vez cambian. Suelen ser imágenes y archivos CSS o JS, pero también pueden ser archivos de audio, archivos de video, etcétera. Puede establecer un tiempo de caché más largo para las imágenes y los archivos CSS, ya que sabe que no los cambiará con mucha frecuencia. Incluso puede llegar hasta un año, pero 3 meses suele ser suficiente.
Herramientas de terceros: Realmente no tiene control sobre las herramientas de terceros, por lo que si siente que una herramienta alojada en otro lugar hace que su sitio web funcione muy lento, mejor busque una alternativa o renuncie a ella. Una solución sería alojar los archivos en su propio servidor y almacenarlos en caché. Sin embargo, es posible que esto no sea muy productivo y no se recomienda, ya que tendrá que actualizar constantemente esos archivos tan pronto como salgan nuevas versiones, de lo contrario, la herramienta o aplicación no funcionará correctamente.
Complementos de caché: hay muchos complementos que manejarán correctamente los protocolos de caché necesarios para una buena experiencia de usuario. Si está en WordPress, uno de estos complementos es W3 Total Cache. Sin embargo, si desea optar por una mejor opción, WP Rocket también es bastante popular, pero le costará un dinero importante.
Simplemente busque el complemento / extensión / módulo de caché para su plataforma en Google con el fin de encontrar lo que necesita. Mira las reseñas para elegir la mejor.
Caché de archivos .htaccess: también puede establecer un encabezado de control de caché desde su archivo .htaccess en un servidor Apache, si no ejecuta su sitio web en un CMS popular. Existen varias formas de hacerlo:
EXPIRES CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType text/html "access 1 hour"ExpiresByType application/pdf "access 1 month"ExpiresByType text/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 1 month"</IfModule>## EXPIRES CACHING ##
O puede optar por este código:
# One year for image files
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header set Cache-Control "max-age=31536000, public"
</filesMatch>
# One month for css and js
<filesMatch ".(css|js)$">
Header set Cache-Control "max-age=2628000, public"
</filesMatch>
Los números en el atributo max-age están en segundos, por lo que 3600 significaría una hora, 86400 un día y así sucesivamente.
Restablecimiento de la caché: cuando realiza modificaciones en una página web, desea restablecer la caché si una versión anterior se ha almacenado en caché anteriormente. Sin embargo, solo puede restablecer la caché en su servidor.
Esto significa que los usuarios que hayan descargado una versión anterior de un determinado archivo seguirán cargando esa versión anterior desde su computadora cuando accedan nuevamente al sitio web. El archivo se actualizará después de la cantidad de tiempo establecida en su política de almacenamiento en caché o si el usuario restablece manualmente la caché de su navegador.
Si tiene un error crítico en su diseño o código web, puede cambiar el nombre de archivo de su archivo. De esta manera, puede estar seguro de que se restablecerá la caché de ese archivo en particular.
A veces, la caché de Chrome puede ser difícil de restablecer. Otras veces, los enrutadores y los datacenters entre el cliente y el servidor también pueden almacenar archivos en caché, por lo que, si no ve las modificaciones, espere un par de horas.
Plantillas y complementos ligeros
Cuanto más carga su sitio web con complementos, más pesado se vuelve y más lento se ejecuta. El tema de un sitio web es el «complemento» más grande que tiene el sitio. La mayoría de los temas vienen con constructores de terceros pesados y enormes bibliotecas de complementos que hacen que el sitio funcione más lento.
Por ejemplo, los complementos slider -deslizantes- generalmente agregan el código JS del control deslizante a todas las páginas, aunque probablemente solo se usará en la página de inicio o en una página de destino. Se trata de un código muy pesado que apenas nos reporta beneficios más allá de un diseño impactante. De este modo, cuando esté buscando un tema, intente encontrar uno sin demasiadas animaciones, controles deslizantes, funciones, etcétera. Si miras los grandes sitios web, verás que, en general, son bastante simples.
Un buen tema que recomiendo es Veen. Es liviano y se cargará muy rápido. Puede habilitar o deshabilitar elementos para mantener su sitio lo más limpio posible.
Combinarlo con un complemento de optimización como WPRocket (de pago) o una combinación de complementos gratuitos como Autoptimize + Fastest Cache lo hará considerablemente másrápido. También puede usar W3TotalCache, un complemento que hace casi todo lo mencionado anteriormente bastante bien.
Cuando instale nuevos complementos, piense en lo importantes que son para su sitio web. Después de instalarlos, pruebe su puntuación y velocidad de carga en Google PageSpeed. ¿El complemento hace que su sitio funcione más lento? En caso afirmativo, ¿es fundamental mantener el complemento? Tal vez busque una alternativa mejor o elimínela por completo.
Otras herramientas SEO para medir la velocidad
No solo de Google PageSpeed vive el webmaster, existen otras herramientas tan o más potentes y fiables que la ofrecida por Google. Veamos algunas:
PingDom
Pingdom Speed Test es una gran herramienta que mide la velocidad a la que se carga su página web. Una vez realizada la prueba, obtendrá algunos resultados que son similares a los de la herramienta de Google PageSpeed, al menos visualmente.

Lo interesante de esto es que puede seleccionar desde dónde se realizará la prueba. Claro, las opciones son limitadas, pero aún así es mejor que no saberlo. Si te enfocas en el SEO local, elige la ubicación más cercana a tu servidor. Si no sabe dónde está alojado realmente, pregunte a su proveedor de alojamiento y lo averiguará. En caso de que tu web tenga una audiencia internacional, realice pruebas desde varias ubicaciones, con el fin de determinar cómo se carga su web allende nuestras fronteras.
GTMetrix
Consejo rápido: si crea una cuenta gratuita con ellos, no tendrá que esperar tanto para que se realice la prueba. Para reducir la carga en sus servidores, lo agregan a una cola cuando hay demasiadas solicitudes. Sin embargo, los usuarios registrados tienen prioridad. La prueba se realiza por defecto en Canadá, pero puedes elegir Reino Unido si estás en España, es la zona más cercana.
Google AMP -Accelerated Mobile Pages-
Si desea que su sitio sea realmente rápido en las búsquedas móviles, siempre puede implementar Google AMP. Google AMP o Accelerated Mobile Pages es un tipo especial de HTML, despojado de elementos pesados y de carga más lenta.
Las páginas AMP se precargarán en el navegador móvil Chrome a medida que el usuario se desplaza por los resultados de búsqueda, lo que resulta en una carga instantánea de la página cuando el usuario toca el título. También hay desventajas, por supuesto. Estás limitado desde todas las direcciones, aunque las cosas mejoran cada día más. Además, el diseño de su sitio tiene que sufrir y se parecerá prácticamente a cualquier otro sitio que utilice AMP. Ya se ha comentado al principio, las páginas AMP de Elche Se Mueve es mejor ni mirarlas.
La URL tampoco es suya, porque Google carga una versión en caché de su sitio, en sus URL. Sin embargo, los desarrolladores de Google han prometido incorporar URL nativas a AMP. En WordPress y otros CMS, puede agregar AMP a su sitio web a través de un complemento.
CONCLUSIONES
Mejorar la velocidad de su sitio es importante para una buena clasificación de búsqueda. Google PageSpeed Insights proporciona un conjunto de mejores prácticas y posibles mejoras, priorizadas por su impacto en la velocidad de su web.
Si bien la puntuación en sí no debería preocuparle demasiado, es una buena idea intentar obtener al menos 50. Sin embargo, concéntrese en el tiempo de carga, que se mide en segundos. Un buen sitio web debería cargarse en unos 3 segundos. Uno muy, muy rápido debería cargarse en aproximadamente 1 segundo.
Tener un buen servidor, comprimir imágenes y mantener el código limpio y simple le beneficiará más en lo que respecta a la velocidad del sitio web. Si bien los sitios más pequeños se beneficiarán más de un servidor compartido, si usted es una empresa más grande, hospedar su sitio en servidores dedicados sería una opción recomendada. Al permitir que las empresas editen y mantengan su sitio, un servidor privado ofrecería flexibilidad y confiabilidad cuando más lo necesiten.