De LCP ya hablamos en esta publicación, haciendo hincapié en los nuevos criterios de experiencia de página que Google tiene confirmados para 2021. Las llamadas Core Web Vitals. Según Google, las métricas de esta nueva actualización de su algoritmo están diseñadas para «proporcionar una guía unificada para las señales de calidad que, creemos, son esenciales para ofrecer una excelente experiencia de usuario en la web».
Estas métricas medirán un conjunto común de señales que son clave para disfrutar de una experiencia de usuario nunca vista antes, incluida la estabilidad visual del contenido de la página, la velocidad de carga y la interactividad. En este caso nos vamos a centrar en la métrica de carga. Lo que se llama Largest Contentful Paint. Esto es lo que necesitas saber.
¿Qué es Largest Contentful Paint (LCP)?
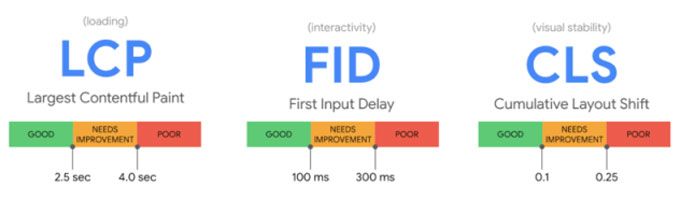
Según Chrome, la métrica Largest Contentful Paint mide la velocidad de carga de la página y marca el punto en que se cargó el contenido principal de la página. 2.5 segundos o más rápido es el tiempo de carga de página óptimo para tu sitio. Para garantizar que tu web alcance el tiempo de carga objetivo para la mayoría de los usuarios, Web.Dev recomienda utilizar el «percentil 75 de las cargas de nuestras páginas en dispositivos móviles y de escritorio».

Si bien las métricas anteriores han medido el tiempo de carga inicial de una página web, o First Paint y First Contentful Paint, no fueron lo suficientemente robustas como para incluir el tiempo que tarda el resto del contenido de la página en representarse.
Con la Largest Contentful Paint, las nuevas pautas de Google utilizarán los datos de métricas proporcionados por Chrome para «correlacionar mejor [la] experiencia del usuario» con toda la página una vez renderizada, en lugar de su experiencia con solo el contenido cargado inicialmente. Obvia decir que si no tienes muy, muy bien configurada tu página, esto que quiere Google, de momento, es inaccesible para la mayoría.
¿Qué elementos se consideran en la métrica LCP?
No todos los elementos de una página web están incluidos en la métrica LCP. Según la API de LCP, los elementos que se pueden considerar como parte de la métrica son:
- Elementos de imagen
- Elementos de imagen dentro de un elemento
- Elementos de video
- Elementos con una imagen de fondo -Background-
- Block-level elementos que contienen texto u otros elementos de texto inline-level.
¿Cuándo se reporta Largest Contentful Paint?
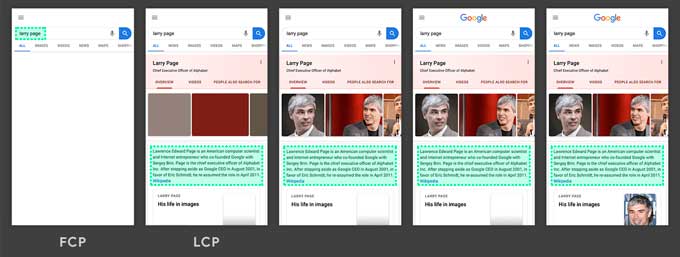
Debido a que las páginas web a menudo se cargan en etapas, el elemento más grande de la página podría cambiar a medida que se procesa el resto de los elementos. Como resultado de este cambio potencial, el navegador crea una entrada de rendimiento de LCP para identificar el elemento de mayor contenido tan pronto como el navegador carga el primer fotograma. Sin embargo, una vez que se cargan el resto de los cuadros, el navegador creará entradas de rendimiento adicionales cada vez que el elemento de mayor contenido cambie antes de que el usuario interactúe con la página. A continuación se muestra un ejemplo del cambio más grande de «pintura» satisfactoria a medida que la página se carga por completo.

Una distinción importante a tener en cuenta es que un elemento solo puede considerarse como el más grande de contenido una vez que se presenta y es visible para el usuario. Las imágenes que no se han cargado completamente no se consideran renderizadas, por lo que no se pueden informar como el elemento de mayor contenido hasta que se haya renderizado en la página completamente.
Recuerdea, la métrica LCP se informa antes de que el usuario interactúe con la página. Una vez que el usuario toca, hace clic o se desplaza en la página, el navegador dejará de crear entradas de rendimiento porque las interacciones del usuario a menudo cambiarán lo que se muestra en la página.
Cómo verificar la métrica LCP en tu sitio
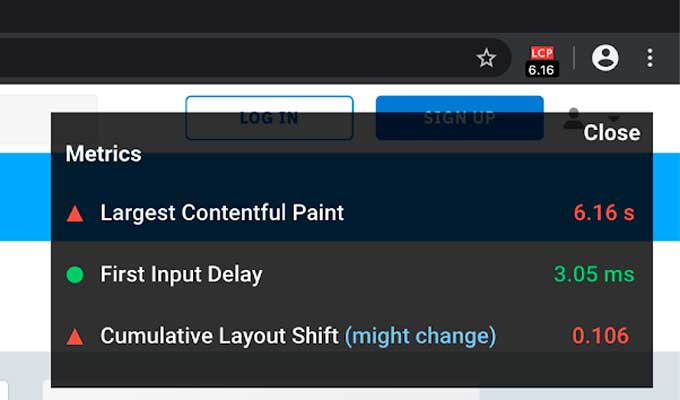
Si bien puedes medir los Core Web Vitals centrales de tu sitio en Google Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools y el informe Chrome UX, ahora también puedes hacerlo a través de la nueva extensión de Chrome llamada Web Vitals. La extensión, de acuerdo con la descripción en Chrome Web Store, proporciona «comentarios instantáneos sobre la carga, la interactividad y las métricas de cambio de diseño». Las métricas proporcionadas por la extensión son comparables a las proporcionadas por los otros programas de Google mencionados anteriormente.

Una vez instalada la extensión, el icono de la insignia aparecerá atenuado hasta que navegue a un sitio web. Una vez que la URL se ha cargado, la insignia cambiará de color a verde o rojo, dependiendo de si las métricas del sitio caen dentro de la escala métrica aceptable de Core Web Vitals. Si una o más métricas están fallando, la insignia también mostrará dichas métricas.
Cómo mejorar LCP
El LCP de tu sitio puede verse afectado por cuatro factores:
- Tiempos de respuesta lentos del servidor. Esto se puede solucionar con un plan de hosting mejor adaptado a las necesidades de tu página, dependiendo de las visitas, pero has de analizar bien las alternativas.
- JavaScript y CSS que bloquean el procesamiento. También se puede solucionar, pero necesitarás conocimientos de programación a nivel medio. Quizá la mejor opción es contratar a un experto.
- Tiempos de carga de recursos
- Representación del lado del cliente
Web.Dev ha compilado una guía para ayudarte a mejorar el LCP general de tu sitio. Además, hay ajustes de la técnica de rendimiento individual que puedes hacer para aumentar tu métrica LCP agregada (aunque puedes necesitar la ayuda de un desarrollador para realizar algunos de estos cambios), que incluyen:
- Aplicación de carga instantánea con el patrón PRPL
- Optimizar la ruta crítica de renderizado
- Optimizar las CSS
- Optimizar las imágenes
- Optimizar tus fuentes web
- Optimizar el JavaScript (para sitios prestados por el cliente)
Como siempre que hablamos de nuevas medidas de Google, hay que tomarse el tiempo necesario para implementar todas y cada una de las condiciones que exige el gigante americano. Igual que con AMP, puede que estas métricas estén un tiempo y Google deje de mostrar interés, debido a lo complicado que resulta disponer de una web ultra-rápida -que realmente es lo que quiere- sin antes invertir una cantidad importante de dinero en un buen hosting -mínimo Cloud Hosting-, desarrollo, plantillas, CDN, etcétera. No es un trabajo de un par de días.